This is the original picture where we are suppose to apply what we learnt from the tutorial.

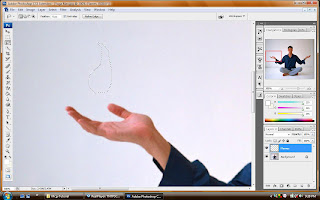
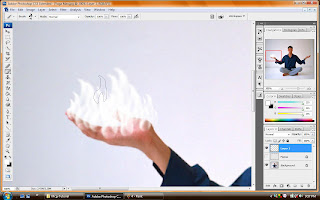
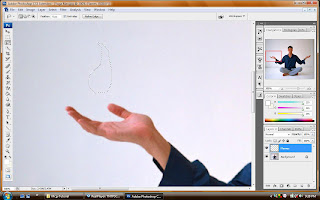
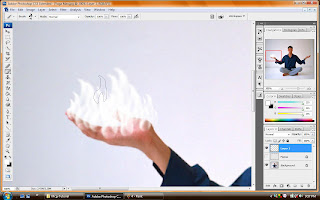
Ok. This is the 1st step of the tutorial. 1st i zoomed to the hand part of the man. And we are suposed to put flames over his hand. So, at 1st, I selected the lasso tool, and I draw a simple fire shape.

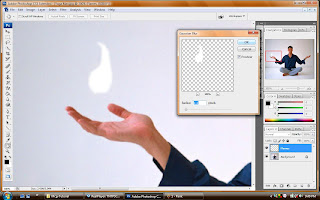
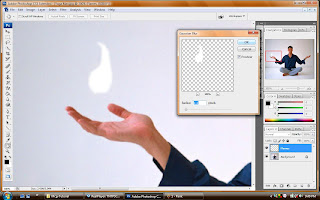
After that, I click the D button to select the default color. And I clicked alt+backspace to give white color inside the fire. And I added Gaussian blur effect to make the flame look soft at the edges.

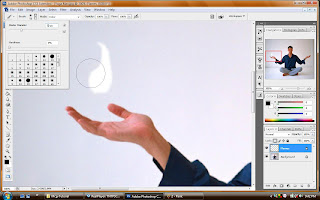
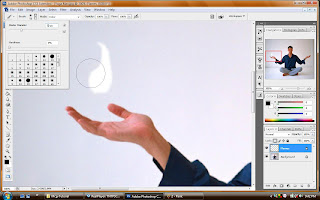
And then, I selected the brush tool and reduced the hardness to zero. And adjusted the diameter to a proper size.

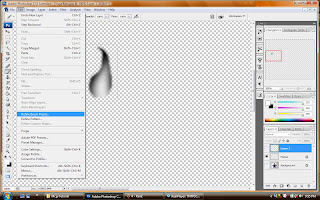
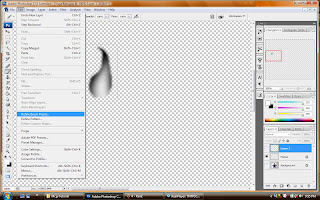
I darken the area around the flame using the brush tool. And then, I turned off the visibility of the background. I selected the flame and clicked define brush preset under the edit bar. And I named it flame. So it is already a new brush pattern now.

I turned on the visibility and i created a new layer. And I selected the new brush from the brush palette. I clicked X to invert the default color. I added the brush effect of the flame with random size.

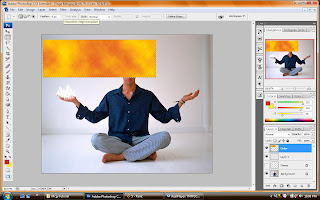
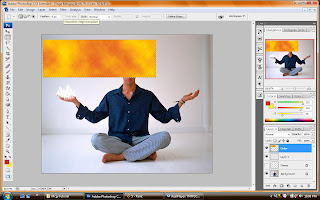
On this step, I created a box and added 2 colors which is red and yellow. And added the clouds effect.

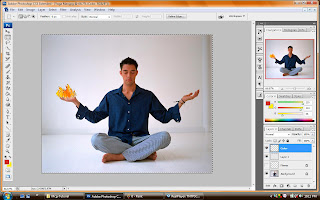
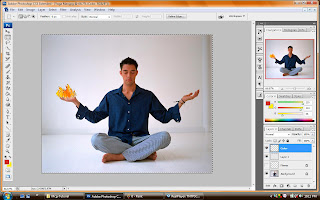
I brought the colored box to the flame and set to an appropriate shape. And selected the layers outside the flame and delete it. Now, the flame has its color.

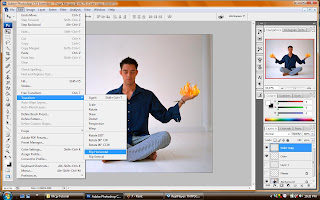
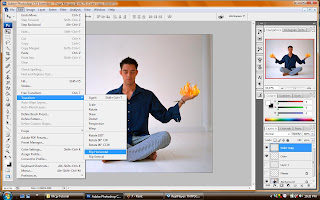
I added the liquify effect to the flames to make it look real. And I copied the flames to another hand and flipped it horizontal.

This is the final effect. I added some fire shape above his head and reduced the opacity. I also added some fire shape using the same techniques above his shoulders and knees. And reduced the opacity to give a warming effect. The end of tutorial 5.:)
 Ok. This is the 1st step of the tutorial. 1st i zoomed to the hand part of the man. And we are suposed to put flames over his hand. So, at 1st, I selected the lasso tool, and I draw a simple fire shape.
Ok. This is the 1st step of the tutorial. 1st i zoomed to the hand part of the man. And we are suposed to put flames over his hand. So, at 1st, I selected the lasso tool, and I draw a simple fire shape. After that, I click the D button to select the default color. And I clicked alt+backspace to give white color inside the fire. And I added Gaussian blur effect to make the flame look soft at the edges.
After that, I click the D button to select the default color. And I clicked alt+backspace to give white color inside the fire. And I added Gaussian blur effect to make the flame look soft at the edges. And then, I selected the brush tool and reduced the hardness to zero. And adjusted the diameter to a proper size.
And then, I selected the brush tool and reduced the hardness to zero. And adjusted the diameter to a proper size. I darken the area around the flame using the brush tool. And then, I turned off the visibility of the background. I selected the flame and clicked define brush preset under the edit bar. And I named it flame. So it is already a new brush pattern now.
I darken the area around the flame using the brush tool. And then, I turned off the visibility of the background. I selected the flame and clicked define brush preset under the edit bar. And I named it flame. So it is already a new brush pattern now. I turned on the visibility and i created a new layer. And I selected the new brush from the brush palette. I clicked X to invert the default color. I added the brush effect of the flame with random size.
I turned on the visibility and i created a new layer. And I selected the new brush from the brush palette. I clicked X to invert the default color. I added the brush effect of the flame with random size. On this step, I created a box and added 2 colors which is red and yellow. And added the clouds effect.
On this step, I created a box and added 2 colors which is red and yellow. And added the clouds effect. I brought the colored box to the flame and set to an appropriate shape. And selected the layers outside the flame and delete it. Now, the flame has its color.
I brought the colored box to the flame and set to an appropriate shape. And selected the layers outside the flame and delete it. Now, the flame has its color. I added the liquify effect to the flames to make it look real. And I copied the flames to another hand and flipped it horizontal.
I added the liquify effect to the flames to make it look real. And I copied the flames to another hand and flipped it horizontal. This is the final effect. I added some fire shape above his head and reduced the opacity. I also added some fire shape using the same techniques above his shoulders and knees. And reduced the opacity to give a warming effect. The end of tutorial 5.:)
This is the final effect. I added some fire shape above his head and reduced the opacity. I also added some fire shape using the same techniques above his shoulders and knees. And reduced the opacity to give a warming effect. The end of tutorial 5.:)


No comments:
Post a Comment